Go To
- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Apple watch's donut chart by DAX
Reply
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apple watch's donut chart by DAX
09-22-2022
06:03 PM
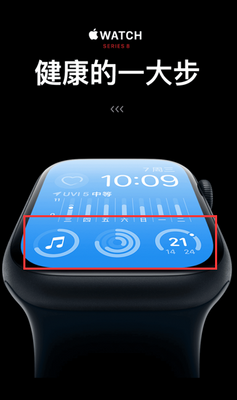
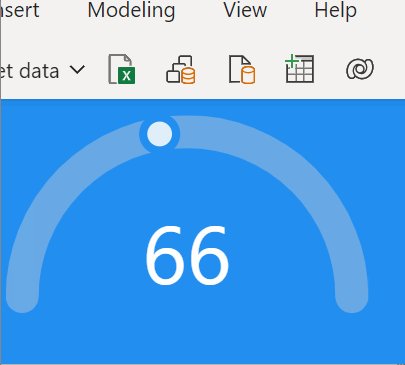
One day I saw apple's ads, these donut charts are amazing:
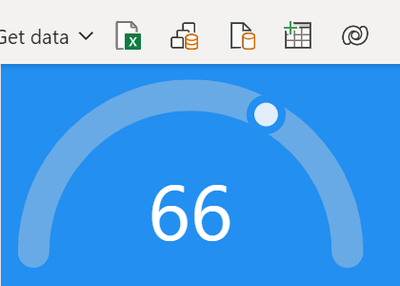
So, I put one of them (right one) in Power BI by DAX:
Here is the measure:
Chart =
VAR Pct=0.66 // repalce 0.66 with your percent measure
VAR SVG=
"<svg viewbox='0 0 110 60' xmlns='http://www.w3.org/2000/svg'>
<circle cx='55' cy='55' r='50' fill='none' stroke='LightGrey' stroke-opacity='0.4' stroke-width='10' stroke-linecap='round' stroke-dasharray='" & PI()*50 & "' stroke-dashoffset='" & PI()*50 & "'/>
<g id='wujunmin'>
<circle cx='55' cy='5' r='5' fill='White' fill-opacity='0.8' stroke='#228FF1' stroke-width='2.5'/>
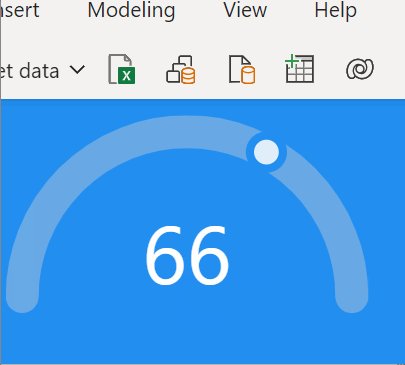
<animateTransform attributeName='transform' type='rotate' from='-90 55 55' to='"&180*pct-90 &" 55 55' begin='0s' dur='3s' fill='freeze'/>
</g>
<text x='55' y='45' text-anchor='middle' dominant-baseline='middle' font-size='25' fill='white'>"&ROUND(Pct*100,0)&"</text>
</svg>"
RETURN
SVG
You need HTML Content to get the result:
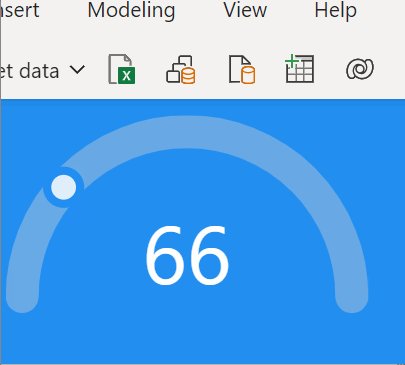
This chart even has some kind of animation:
0 REPLIES 0
Helpful resources
Announcements

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

Top Solution Authors
| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |