- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Community Blog
- Power BI Community Blog
- Give users the ability to change a slicer on a pub...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
It is so nice that we, the report developers, have the ability to pick from multiple slicers.
Slicer menu
It is not so nice that our end users do not have that luxury. They are simply out of luck.

What if there was a fairly easy way to give them the power? This article will show you how you can build menus for your slicer so that it looks and functions just like the real deal. This tutorial assumes you already have a slicer built with information loaded into the slicer. So, you will only see the slicer in the example.
Assumption
Before we begin, I am making the assumption that you already have a slicer on a report and it is located in the positon on your report where you no longer are moving it around. If this is not the case you want to start preparing by loading a report with a slicer you want to build this for or create a new report with a slicer.
The setup
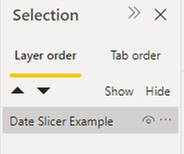
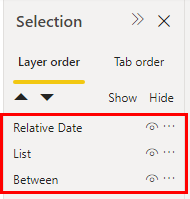
First we will turn on the Bookmarks and Selection Panes. To do this simply click on View and select the Bookmarks and Selection Panes. Since I only have one (1) visual all that is shown in the Selection pane is Slicer. If you have multiple slicers on your report then you will want to rename them to more descriptive names in order to find the slicer easier.
Changed Name Original Name
Here is the list of operations to perform:
- Create the menu icon;
- Create the slicer menu base;
- Create the fields;
- Group the objects;
- Setup the actions;
- Adjust the bookmarks; and
- Test and Publish
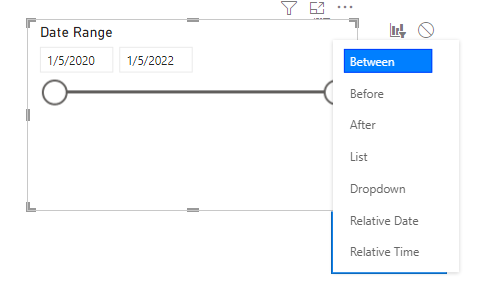
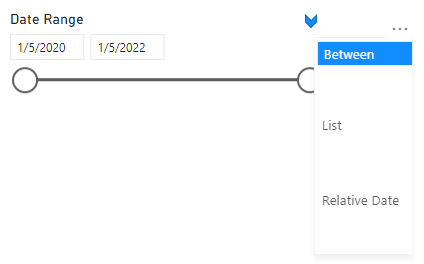
Original menu
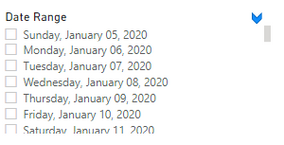
If you're looking to create a menu which is identical from the original take a moment to view the original. Also make note of all of the options you are looking to recreate.
Creating the Menu icon
Looking at the original you will see that icon is a V. We cannot get the exact icon so for this I used a Cheveron Arrow (feel free to use what you would like and skip the rest of the Menu Icon formatting steps below).
- On the top Power BI ribbon click on Insert;
- Click Shapes then select the shape you want to use;
- On the Selection panel rename the shape to Slicer Icon;
On the Format Shape pane under Shape click Rotation;
- Change the All rotation to 90°;
- Next, shrink the size of the icon by clicking on one (1) of the corners of the shape and dragging it inward; then
- Move the shape so that it closely aligns with the original slicer menu.
Creating the slicer menu base
To create the Slicer Menu:
- Start by inserting a rectangle shape;
- Click the rectangle;
- Move the rectangle to right beneath your menu icon; then
- Click on the original menu button.
Rectangle before resizing
The menu will open in front of your rectangle. Use this as a guide to get the rectangle down to the exact height and width as the original. It does not have to be perfect.
Rectangle behind original menu. Notice the blue in the left bottom corner.
Without the original menu opened.
With everything lined up and sized we can remove the background color.
- Click on the rectangle;
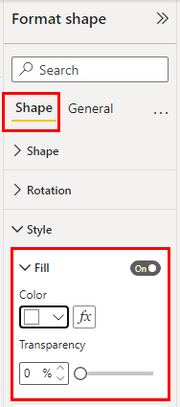
- On the Format shape pane navigate to Shape, Style, and then to Fill;
- Change the color to white;
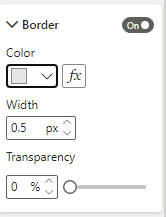
Beneath the fill section is the border section.
- Click on this and change the color to the lightest gray;
#E6E6E6
Still within the border section.
- Change the width to 0.5 px; then
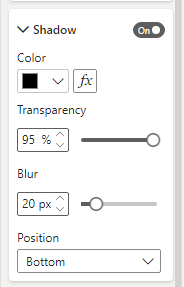
- Click on the shadow section, which is found beneath the border and text sections.
- Set the transparency to 95%.
Create the fields
It is time to create the fields. The fields are created using the blank button element.
- On the top ribbon click Insert, then Buttons, lastly Blank;
For now, just create one (1).
- On the Selection pane, find your newly created button and double click on it;
- Name the button the name of the field it will represent. For instance Between;
- Click on the button;
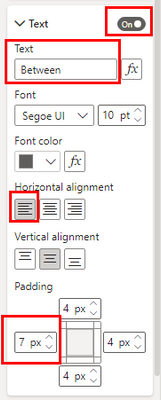
- On the Format button pane and under the Button section, navigate to Style then Text;
Turn on Text;
- Give the field a name;
- Set the Horizontal alignment to left;
- Set the left Padding to 7 px;
The other padding should remain 4 px.
- Navigate to the Border section, which is found beneath Text, Icon, and Fill;
- Turn the border Off;
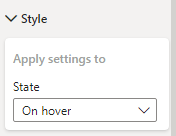
At the top of the Style section you will see the option Apply settings to.
- Change the state from Default to On hover;
- In the Text section change the font color to white;
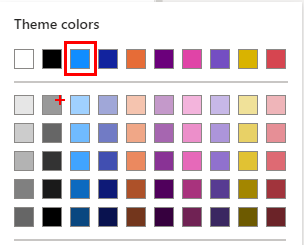
- Find the Fill section beneath Text and Icon sections; and
- Turn Fill on then change the color to blue.
#118DFF
This emulates the same action we see when we hover over the fields of the original (the field background turns blue and the text font turns white).
- Copy the button for as many fields as you need;
- Change the name for each in two sections:
- In the Selection Pane; and
- the field's text section of the Format button pane.
Now, select all of the fields and move them into the menu base. Organize them however you would like. Make sure that the size of the field is not longer than the menu base. If the field is longer then shorter the width so that it fits inside the base.
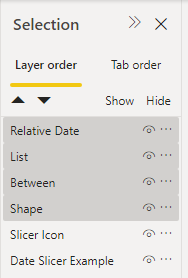
All fields inside the base
Grouping the menu base objects
Now that we have our menu completed our next step is to group all the menu base objects. Select all the objects that make up the slicer menu. The only exception is we do not want to select the menu icon. Just the items the make up the menu. There are a bunch of different ways to select all the items. One (1) way is by navigating to the Selection Pane then click on the first object needed. Find the next object needed and hover your mouse cursor over it. On your keyboard, hold down the Shift key then left click on the object. Repeat this for the remaining objects.

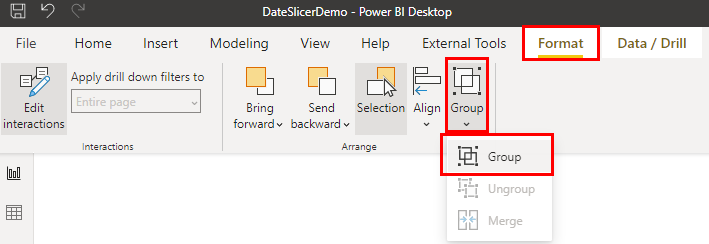
There are also multiple ways to group the objects. One (1) way is to click on Format on the top ribbon, click Group, then click Group (in the submenu).
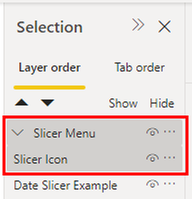
Now our objects are grouped together. You can change the name of the group in the Selection pane if you want to have everything labeled properly. However, it is not requiried.
Caret next to Slicer Menu shows you that the objects are grouped.
Setup the bookmarks
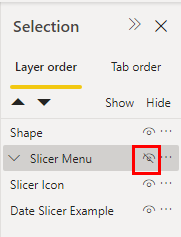
To begin setting up the bookmark we need to add actions to each field so that when the field is clicked it changes the view of the slicer. Currently the menu is opened so we will begin by creating that view. Start by selecting the Slicer menu group and the Slicer icon from the Selection pane.
Why did we change the selection from all visuals to selected? This is done so that when the user clicks the icon the only change we will see is the menu appearing. If we left it with all visuals any time we are on a slicer view that isn't the default view and we click the icon it will revert the view back to default. For instance if I have the slicer set to List but my default view is Between, click the menu icon, then the menu will load and revert the slicer to the Between view.
Without changing the selection this results in the entire view change back to the default view.
To create the next bookmark:
- Simply hide the menu group on the Selection pane;
- Click Add on the Bookmark pane;
- Rename this on the Bookmark pane as the name of the field. My first one is called Between;
- Using the original controls of the slicer select your next field from your list;
Make sure you are not clicking on the icon we created but the original menu button.
- Click Add on the Bookmarks pane;
- Right click on the bookmark then click Rename;
- Rename this to the same name as the field it represents; and
- Repeat these steps for any additional fields you may have.
Setup the actions
Once you've added all your bookmarks to your Bookmarks pane we can move forward to loading the actions. The order of which
you load first does not matter. I am starting with the Slicer icon.
- On the Selection pane click the Slicer icon;
- On the Format shape pane in the Shape group find the Action sub-group;
- Click the on/off button to the right of Action. Then expand the Action sub-group; then
- Set the type to Bookmark then select the Slicer Drop Down bookmark.
Follow these steps to set the action for each of your field objects till all are complete.
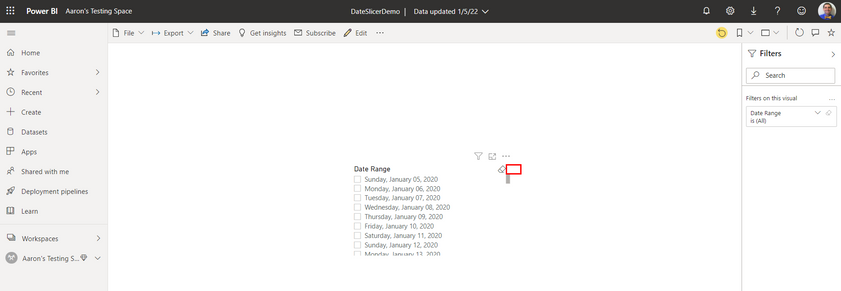
Test and publish
The entire setup is complete. Now it is time to test out the slicer.
- Start by making sure nothing is selected on your slicer'
- Hover your mouse over the menu icon. You should see a message which reads CTRL+click here to follow link;
- As the instructions say hold down CTRL on your keyboard then left click on the icon. It should load your menu; and
- Inside the menu you will still need to hold down CTRL+click to open it. Once you're satisfied with the product, save and publish the report. Now, test out your finished product.
Wrap-up
With this tutorial you learned how you can create a slicer selector to allow your users the freedom to select what type of slicer is available. Hopefully this is something that can be implemented in the future but until then I hope this helps. Here are some ideas posted you can vote up so we can get this added.
Microsoft Idea · Allow Users to Change Date Slicer Type (powerbi.com)
Microsoft Idea · Allow date slicer type change without edit permission (powerbi.com)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Dynamic rollback of the previous N weeks of data
- Supercharge Your Visuals: Easy Conditional Formatt...
- The using of Cartesian products in many-to-many re...
- How to Filter similar Columns Based on Specific Co...
- Power BI Dynamic Date Filters: Automatically Updat...
- Enhanced Data Profiling in Power Query: GUI and Ta...
- How to use Tooltip to display breakdown data for a...
- Unveiling the Power of Lakehouse's SQL Analytics E...
- [DAX] Time Intelligence vs WINDOW vs OFFSET
- Display data in a fixed order and show data for th...
- joseftantawi on: How to customize open-sourced custom visual.
- kalpeshdangar on: Creating Custom Calendars for Accurate Working Day...
- gwayne on: Embracing TMDL Functionalities in Power BI and Pre...
- jian123 on: Sharing Power Query tables
-
 Martin_D
on:
From the Desk of An Experienced Power BI Analyst
Martin_D
on:
From the Desk of An Experienced Power BI Analyst
-
 ibarrau
on:
[PowerQuery] Catch errors in a request http
ibarrau
on:
[PowerQuery] Catch errors in a request http
- Aditya07 on: How to import customised themes in Power BI - usin...
-
 Martin_D
on:
Currency Conversion in Power BI: Enabling Seamless...
Martin_D
on:
Currency Conversion in Power BI: Enabling Seamless...
-
 technolog
on:
Unveiling Top Products with categories: A Guide to...
technolog
on:
Unveiling Top Products with categories: A Guide to...
-
 Ritaf1983
on:
When Big Numbers Become Big Problems
Ritaf1983
on:
When Big Numbers Become Big Problems
-
How To
573 -
Tips & Tricks
526 -
Support insights
121 -
Events
107 -
DAX
66 -
Power BI
65 -
Opinion
64 -
Power Query
62 -
Power BI Desktop
40 -
Power BI Dev Camp
36 -
Roundup
31 -
Power BI Embedded
20 -
Time Intelligence
19 -
Tips&Tricks
18 -
PowerBI REST API
12 -
Power Query Tips & Tricks
8 -
finance
8 -
Power BI Service
8 -
Direct Query
7 -
Power BI REST API
6 -
Auto ML
6 -
financial reporting
6 -
Data Analysis
6 -
Power Automate
6 -
Python
6 -
Data Visualization
6 -
Dax studio
5 -
Income Statement
5 -
powerbi
5 -
service
5 -
Power BI PowerShell
5 -
Machine Learning
5 -
Featured User Group Leader
5 -
M language
4 -
RLS
4 -
External tool
4 -
Paginated Reports
4 -
Power BI Goals
4 -
PowerShell
4 -
Desktop
4 -
Bookmarks
4 -
Group By
4 -
Line chart
4 -
community
4 -
Conditional Formatting
3 -
Data model
3 -
Visualisation
3 -
Administration
3 -
M code
3 -
SQL Server 2017 Express Edition
3 -
Visuals
3 -
Aggregation
3 -
R script
3 -
Dataflow
3 -
calendar
3 -
Gateways
3 -
M Query
3 -
R visual
3 -
R
3 -
Webinar
3 -
CALCULATE
3 -
Reports
3 -
PowerApps
3 -
Data Science
3 -
Azure
3 -
inexact
2 -
Date Comparison
2 -
Split
2 -
REST API
2 -
Editor
2 -
Working with Non Standatd Periods
2 -
powerbi.tips
2 -
Custom function
2 -
Reverse
2 -
Forecasting
2 -
measure
2 -
Microsoft-flow
2 -
Paginated Report Builder
2 -
Custom Measures
2 -
Filtering
2 -
Row and column conversion
2 -
Python script
2 -
Nulls
2 -
DVW Analytics
2 -
PUG
2 -
Industrial App Store
2 -
Week
2 -
Date duration
2 -
parameter
2 -
Weekday Calendar
2 -
Support insights.
2 -
construct list
2 -
Formatting
2 -
Power Platform
2 -
Workday
2 -
external tools
2 -
slicers
2 -
SAP
2 -
RANKX
2 -
Integer
2 -
index
2 -
PBI Desktop
2 -
Date Dimension
2 -
Power BI Challenge
2 -
Query Parameter
2 -
Visualization
2 -
Tabular Editor
2 -
Power BI Installation and Updates
2 -
How Things Work
2 -
troubleshooting
2 -
Date DIFF
2 -
Transform data
2 -
Date
2 -
SharePoint
2 -
rank
2 -
ladataweb
2 -
Incremental Refresh
2 -
Query Plans
2 -
Power BI & Power Apps
2 -
Random numbers
2 -
Day of the Week
2 -
Tips and Tricks
2 -
Number Ranges
2 -
M
2 -
hierarchies
2 -
Power BI Anniversary
2 -
Language M
2 -
VLOOKUP
2 -
pivot
2 -
calculated column
2 -
Power BI Premium Per user
2 -
Custom Visual
2 -
Dynamic Visuals
1 -
KPI
1 -
Intro
1 -
Icons
1 -
Issues
1 -
function
1 -
stacked column chart
1 -
ho
1 -
ABB
1 -
KNN algorithm
1 -
List.Zip
1 -
optimization
1 -
Artificial Intelligence
1 -
Map Visual
1 -
Text.ContainsAll
1 -
Tuesday
1 -
query
1 -
Kingsley
1 -
Merge
1 -
variable
1 -
financial reporting hierarchies RLS
1 -
Featured Data Stories
1 -
MQTT
1 -
Custom Periods
1 -
Partial group
1 -
Reduce Size
1 -
FBL3N
1 -
Wednesday
1 -
API
1 -
group
1 -
Scorecard
1 -
Json
1 -
Tops
1 -
Multivalued column
1 -
pipeline
1 -
Path
1 -
Yokogawa
1 -
Dynamic calculation
1 -
Data Wrangling
1 -
native folded query
1 -
transform table
1 -
UX
1 -
Cell content
1 -
General Ledger
1 -
Thursday
1 -
help
1 -
data
1 -
PBIRS
1 -
Usage Metrics in Power BI
1 -
HR Analytics
1 -
keepfilters
1 -
Connect Data
1 -
Financial Year
1 -
Schneider
1 -
dynamically delete records
1 -
Copy Measures
1 -
Friday
1 -
Power Pivot
1 -
Quick Tips
1 -
Infographic
1 -
automation
1 -
Prediction
1 -
newworkspacepowerbi
1 -
Performance KPIs
1 -
Active Employee
1 -
Custom Date Range on Date Slicer
1 -
refresh error
1 -
PAS
1 -
certain duration
1 -
DA-100
1 -
bulk renaming of columns
1 -
Single Date Picker
1 -
Monday
1 -
PCS
1 -
Saturday
1 -
Table
1 -
Natural Query Language
1 -
Free vs Pro
1 -
Format
1 -
Current Employees
1 -
date hierarchy
1 -
relationship
1 -
SIEMENS
1 -
Multiple Currency
1 -
Power BI Premium
1 -
On-premises data gateway
1 -
Binary
1 -
Power BI Connector for SAP
1 -
Sunday
1 -
Q&A
1 -
Event
1 -
Custom Visuals
1 -
Slicer
1 -
Visual
1 -
forecast
1 -
Regression
1 -
CICD
1 -
sport statistics
1 -
Intelligent Plant
1 -
Circular dependency
1 -
GE
1 -
Exchange rate
1 -
Dendrogram
1 -
range of values
1 -
activity log
1 -
Decimal
1 -
Charticulator Challenge
1 -
Field parameters
1 -
update
1 -
Features
1 -
domain
1 -
pbiviz
1 -
Color Map
1 -
Industrial
1 -
Weekday
1 -
Working Date
1 -
Space Issue
1 -
Emerson
1 -
Date Table
1 -
Cluster Analysis
1 -
Stacked Area Chart
1 -
union tables
1 -
Number
1 -
Start of Week
1 -
Tips& Tricks
1 -
Training
1 -
Announcement
1 -
ssrs traffic light indicators
1 -
SQL
1 -
trick
1 -
Scripts
1 -
Extract
1 -
Topper Color On Map
1 -
Historians
1 -
context transition
1 -
Custom textbox
1 -
OPC
1 -
Zabbix
1 -
Label: DAX
1 -
Business Analysis
1 -
Supporting Insight
1 -
rank value
1 -
Synapse
1 -
End of Week
1 -
Tips&Trick
1 -
deployment
1 -
Flow
1 -
Publish to Web
1 -
patch
1 -
Top Category Color
1 -
A&E data
1 -
Previous Order
1 -
Substring
1 -
Wonderware
1 -
Power M
1 -
Format DAX
1 -
Custom functions
1 -
accumulative
1 -
DAX&Power Query
1 -
Premium Per User
1 -
GENERATESERIES
1 -
Workspace
1 -
Theme Colours
1 -
Text
1 -
custom connector
1 -
Waterfall Chart
1 -
Power BI On-Premise Data Gateway
1 -
step by step
1 -
Top Brand Color on Map
1 -
Tutorial
1 -
Previous Date
1 -
XMLA End point
1 -
color reference
1 -
Date Time
1 -
Marker
1 -
Lineage
1 -
CSV file
1 -
conditional accumulative
1 -
Matrix Subtotal
1 -
Check
1 -
null value
1 -
Showcase
1 -
Report Server
1 -
Audit Logs
1 -
analytics pane
1 -
mahak
1 -
pandas
1 -
Networkdays
1 -
Button
1 -
Dataset list
1 -
Keyboard Shortcuts
1 -
Fill Function
1 -
LOOKUPVALUE()
1 -
Tips &Tricks
1 -
Plotly package
1 -
refresh M language Python script Support Insights
1 -
Report Theme
1 -
Bookmarking
1 -
oracle
1 -
Canvas Apps
1 -
total
1 -
Filter context
1 -
Difference between two dates
1 -
get data
1 -
OSI
1 -
Query format convert
1 -
ETL
1 -
Json files
1 -
Merge Rows
1 -
CONCATENATEX()
1 -
take over Datasets;
1 -
Networkdays.Intl
1 -
Get row and column totals
1 -
Excel
1 -
Cumulative Totals
1 -
Office Theme
1 -
matrix
1 -
bar chart
1 -
Measures
1 -
powerbi argentina
1 -
Model Driven Apps
1 -
REMOVEFILTERS
1 -
XMLA endpoint
1 -
translations
1 -
OSI pi
1 -
Parquet
1 -
Change rows to columns
1 -
remove spaces
1 -
Azure AAD
1 -
Sameperiodlastyear
1 -
gateway
1 -
Elementary
1 -
Custom filters
1 -
Vertipaq Analyzer
1 -
powerbi cordoba
1 -
DIisconnected Tables
1 -
Sandbox
1 -
Honeywell
1 -
Combine queries
1 -
X axis at different granularity
1 -
ADLS
1 -
Primary Key
1 -
Microsoft 365 usage analytics data
1 -
Randomly filter
1 -
Week of the Day
1 -
Get latest sign-in data for each user
1 -
Governance
1 -
Fun
1 -
Power BI gateway
1 -
Power BI Report Server
1 -
School
1 -
Cost-Benefit Analysis
1 -
ISV
1 -
Ties
1 -
unpivot
1 -
Practice Model
1 -
Continuous streak
1 -
ProcessVue
1 -
Create function
1 -
Table.Schema
1 -
Acknowledging
1 -
Postman
1 -
Text.ContainsAny
1 -
Power BI Show
1 -
Retail
1